Initial research.
Interviewing small businesses and influencers for identifying problems.
For freelancers, it was hard to chose a platform for providing their services which is both affordable and easy to use.
For small self run business also, cost can be an issue and they don’t know how to sell themselves online.
Creating an easy to use platform for any kind of user to make their portfolio and create an online presence.
Helping them set up and sell their services easily so they can have portfolio and shop at one place.
Doing UX research.
Doing QoL changes as per feedback.
Implementing new features.
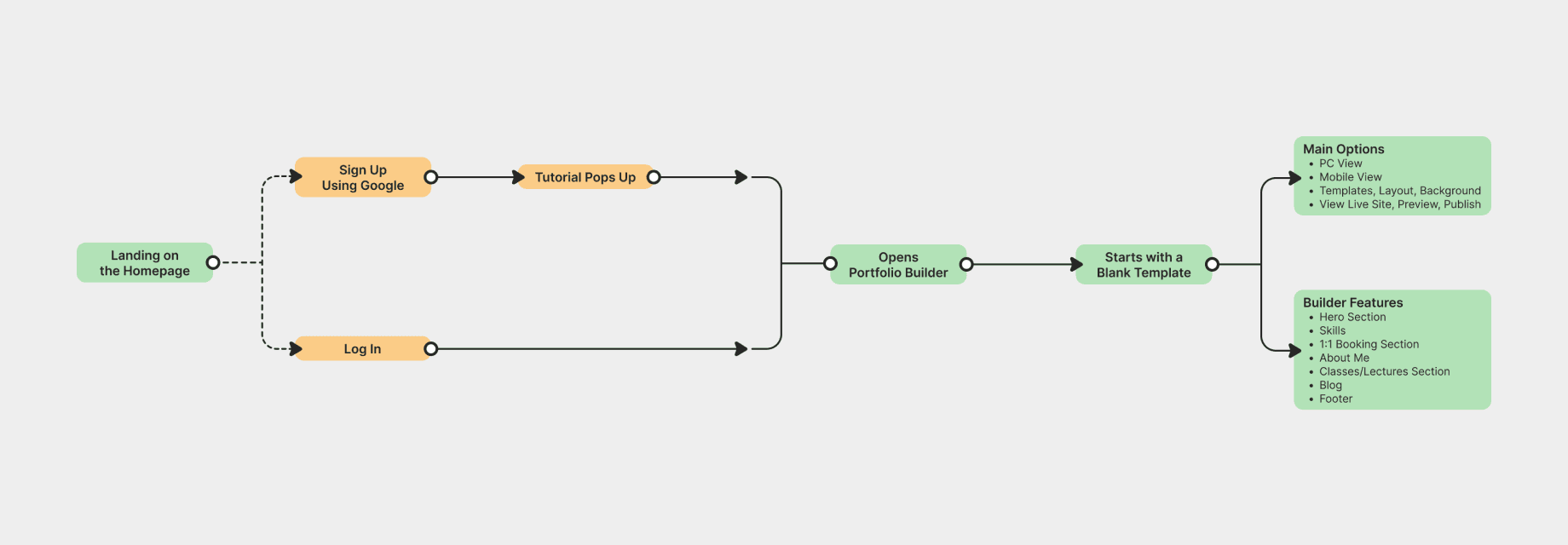
Modular portfolio creation tool was one of the first ideas that was conceived because that is the easiest way to create a portfolio, fill information and making the website live in less time. As the software itself was updated, new modules would have been added/modified according to user feedbacks.
Ability to login using Google was also added as it would speed up the login (signup if first time) and users can directly go to the dashboard instead of manually entering the details.
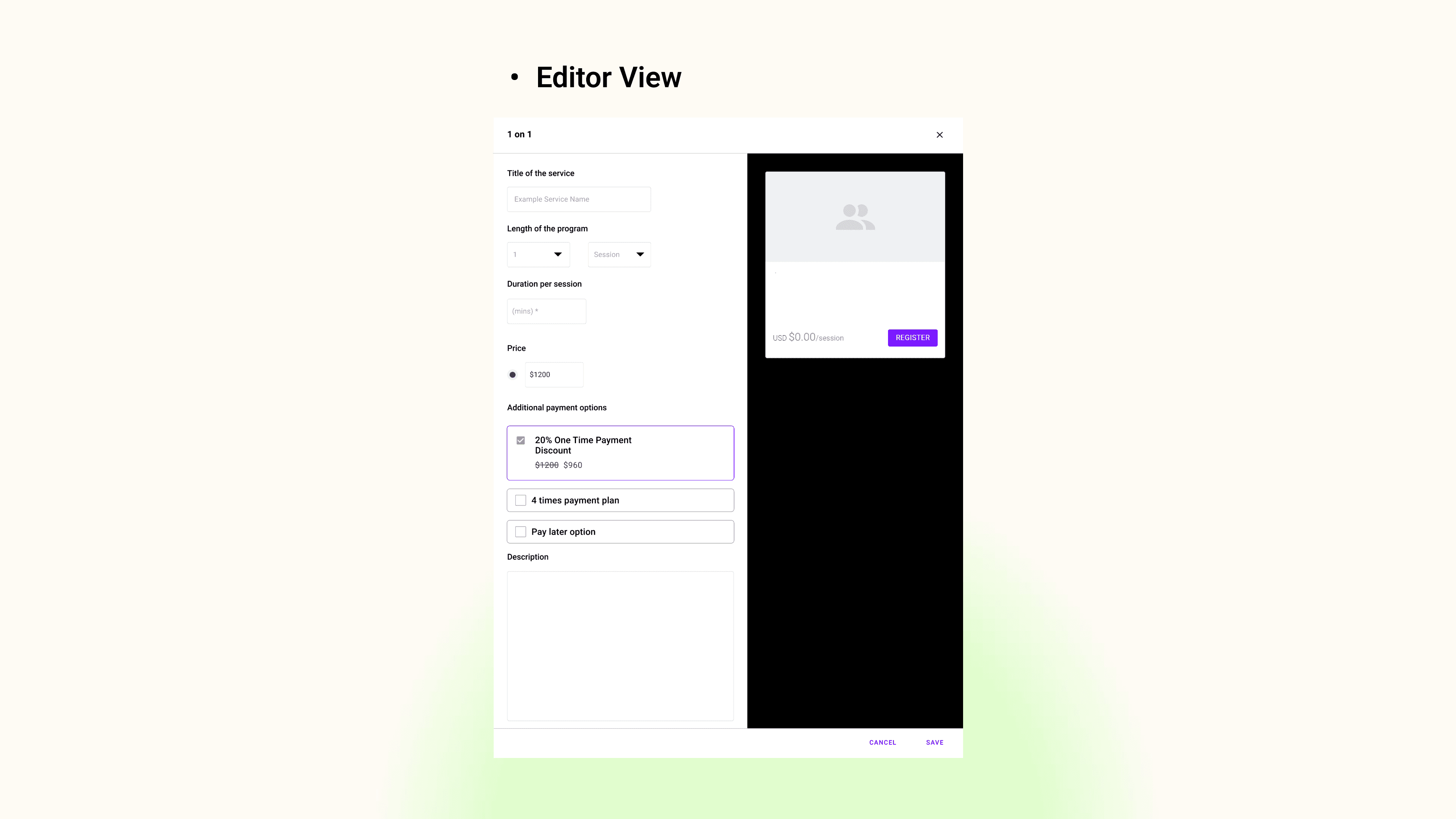
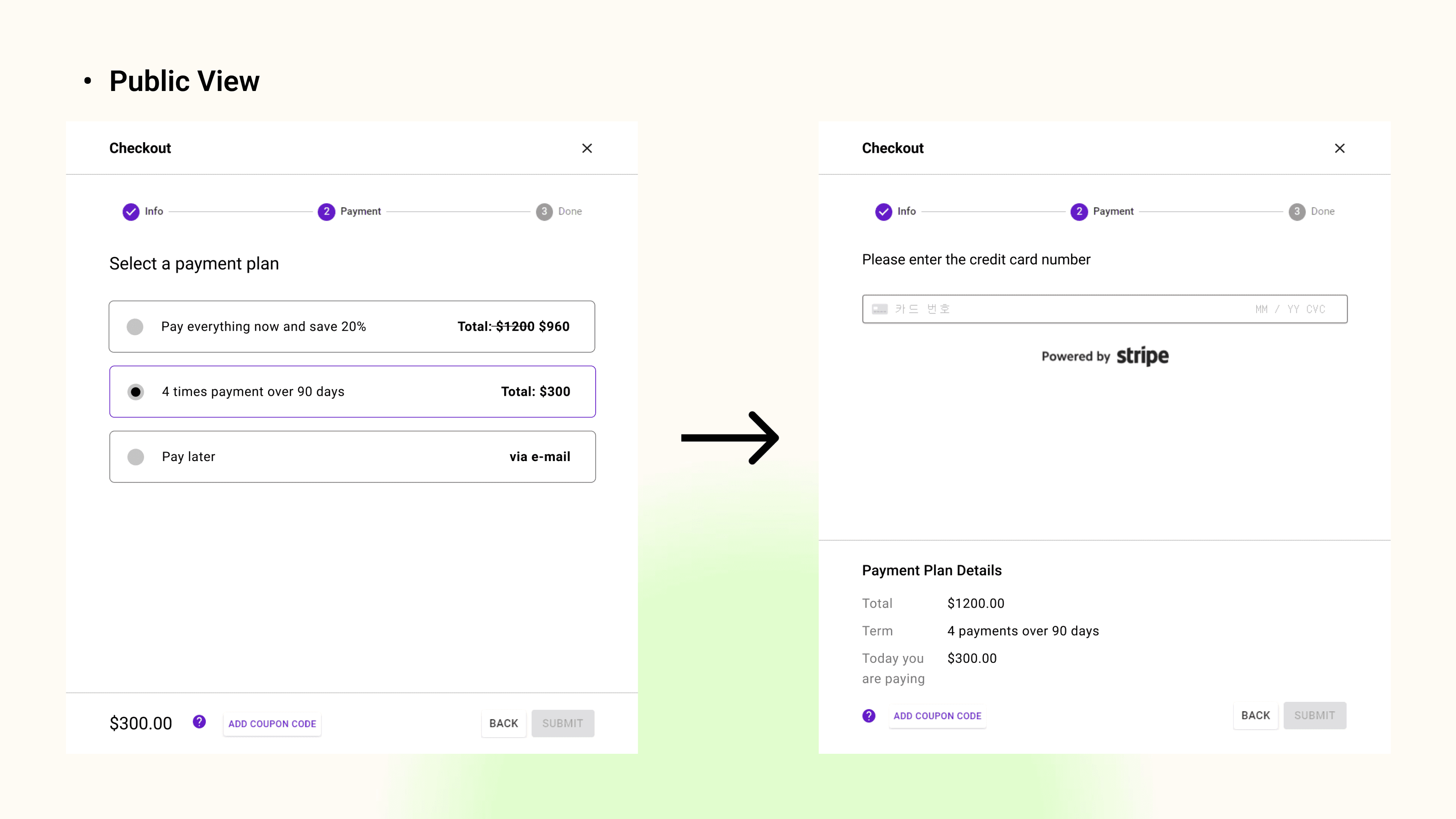
Introducing flex payment was an important feature that was added later because we got feedback from the users and from data we gathered that some people might not want to pay in one go if the classes/sessions are expensive, so introducing a payment option where they could pay over weeks is a better idea and, entices the user to get the class/session and introduces a cost effective way to get the class/session.
Login Page w/ Google
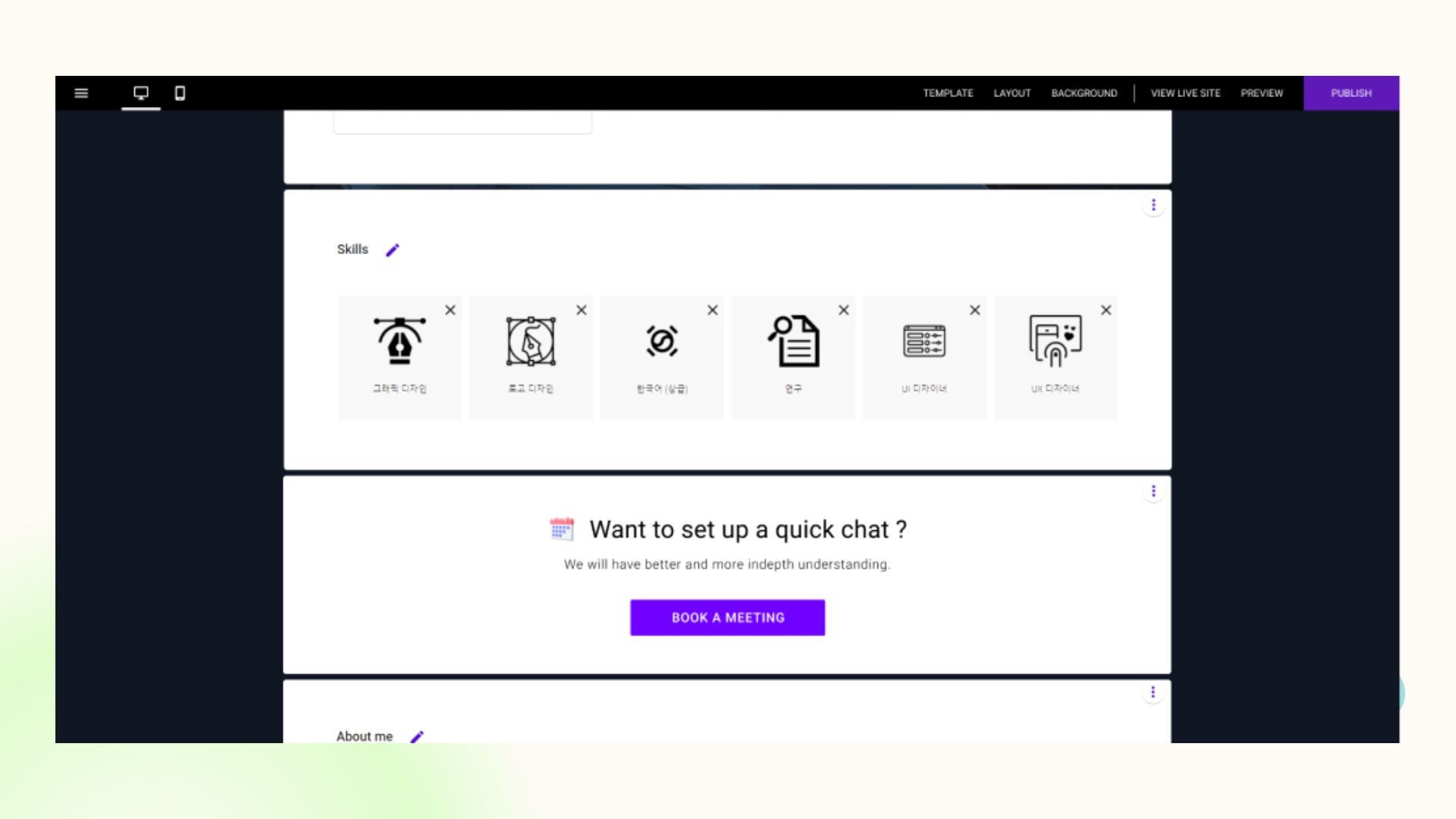
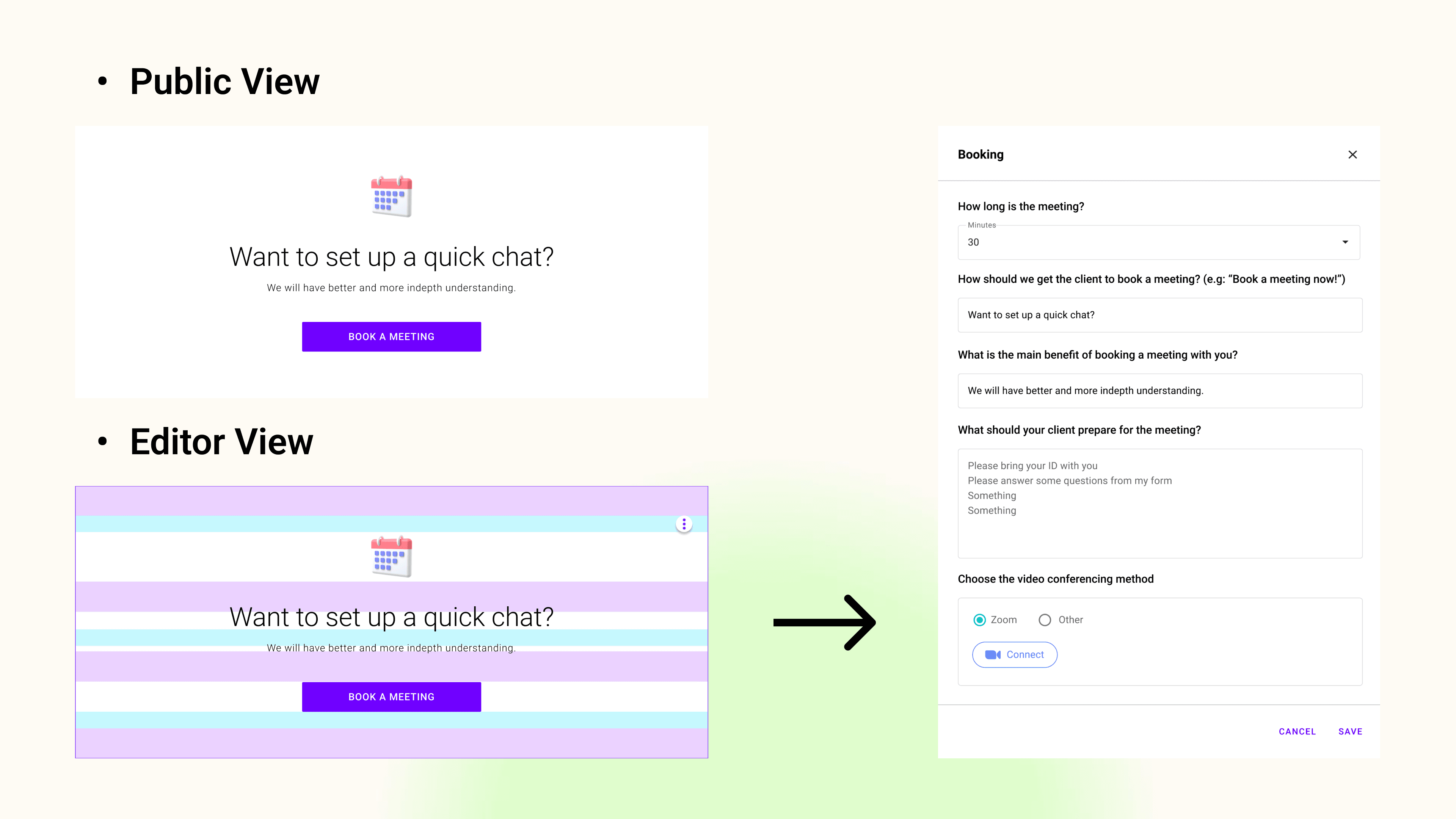
Editor Side - Skills and Booking Module
Booking Module (Component and Flow) (Explorations)
Flex Payment - Editor Side
Flex Payment - Public Side Flow
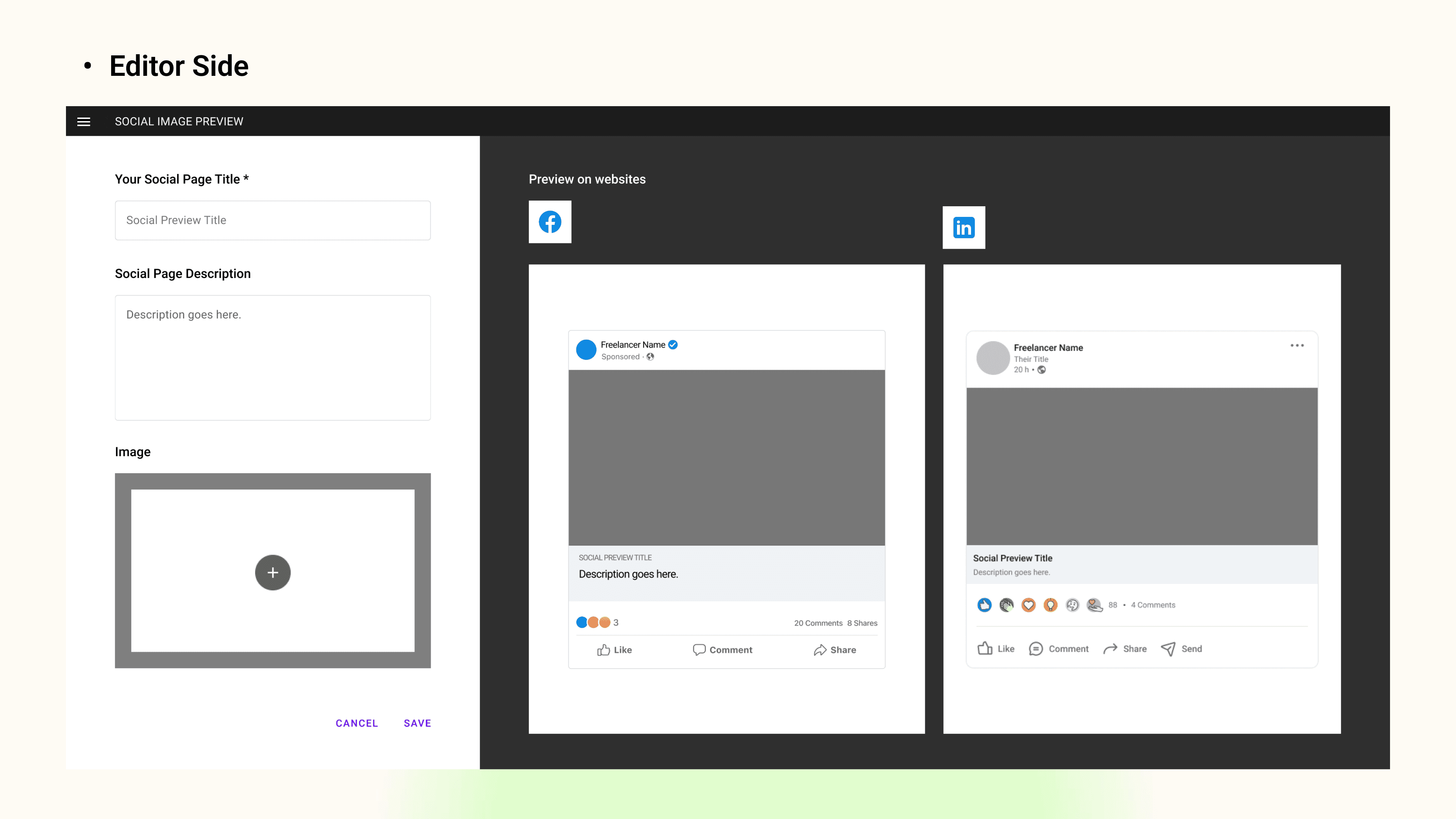
Social Media Image - Editor Side
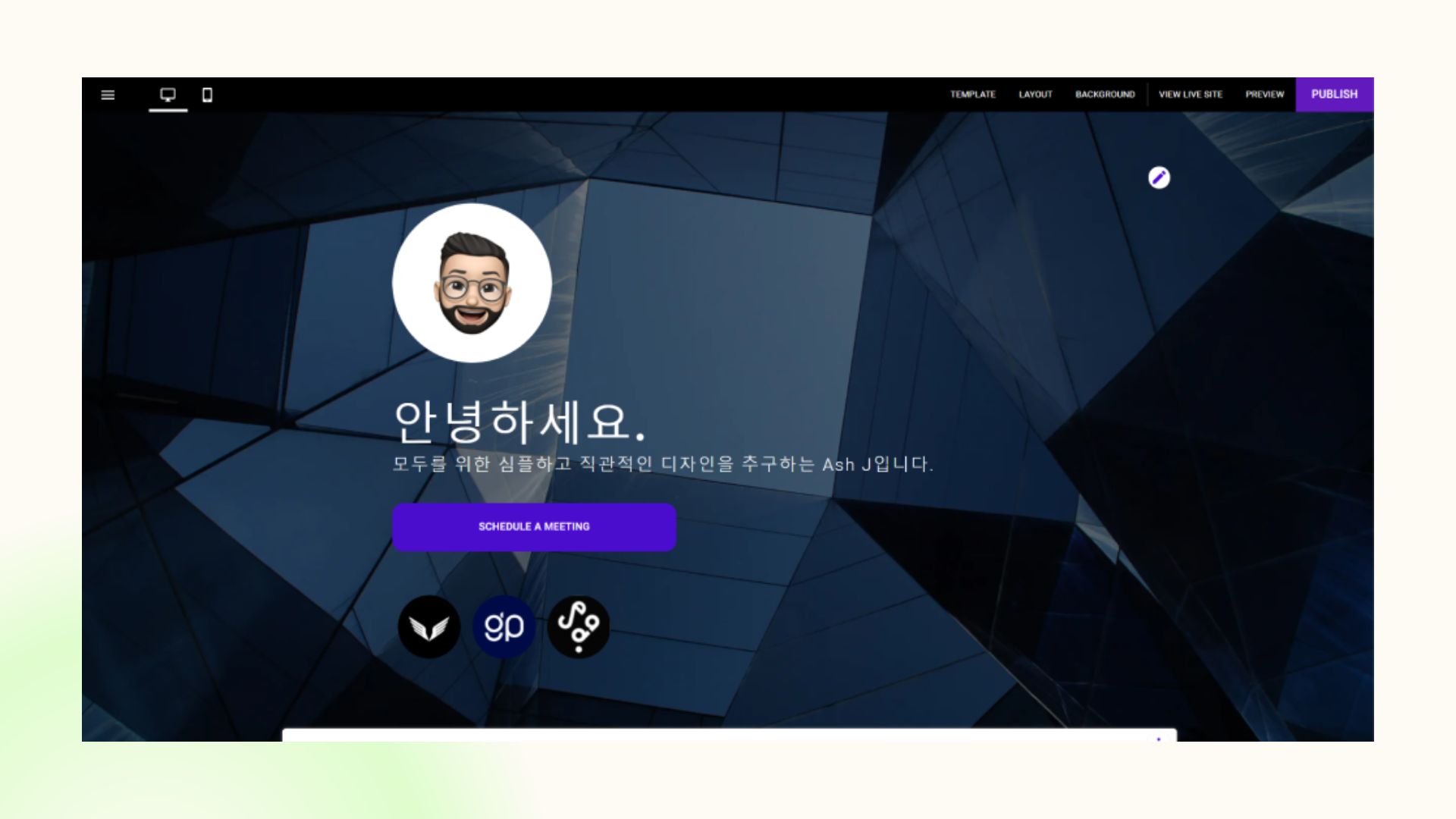
Editor Side - Hero Section with CTA Button